
什么是WooCommerce主题开发 WooCommerce主题开发是为WooCommerce插件设计和创建定制的外观和功能的过程。WooCommerce是一个功能强大的电子商务插件,可将WordPress网站转变为完整的在线商店。通过开发自己的WooCommerce主题,您可以为您的电子商务网站提供独特的外观和功能,以满足您的品牌需求和用户体验。
2. 开始WooCommerce主题开发
在开始WooCommerce主题开发之前,您需要具备一些基本的技能和知识。首先,您应该对PHP、WordPress、CSS和Photoshop等有一定的基础。此外,您还需要了解一些基本的应用,例如HTML和CSS,以便能够创建和修改主题的外观和样式。
3. WooCommerce主题的基本结构
WooCommerce主题由多个模板文件组成,其中最重要的是index.php和style.css。index.php是主题的主要文件,用于显示网站的内容。style.css是样式表文件,用于定义主题的外观和样式。
除了这两个必需的文件之外,还有一些其他的模板文件,用于显示不同类型的页面,例如单一商品页面、分类页面、搜索结果页面等。这些模板文件的优先级由WordPress模板系统决定,如果存在特定的模板文件,系统将调用它们来显示相应的页面。
4. 开发WooCommerce主题的步骤
下面是开发WooCommerce主题的基本步骤:
步骤一:创建主题文件夹
在wp-content/themes/目录下创建一个新的文件夹,用于存放您的主题文件。
步骤二:添加必需的文件
在主题文件夹中添加index.php和style.css文件。index.php是主题的入口文件,您可以在其中编写网站的内容。style.css是样式表文件,您可以在其中定义主题的外观和样式。
步骤三:定义主题信息
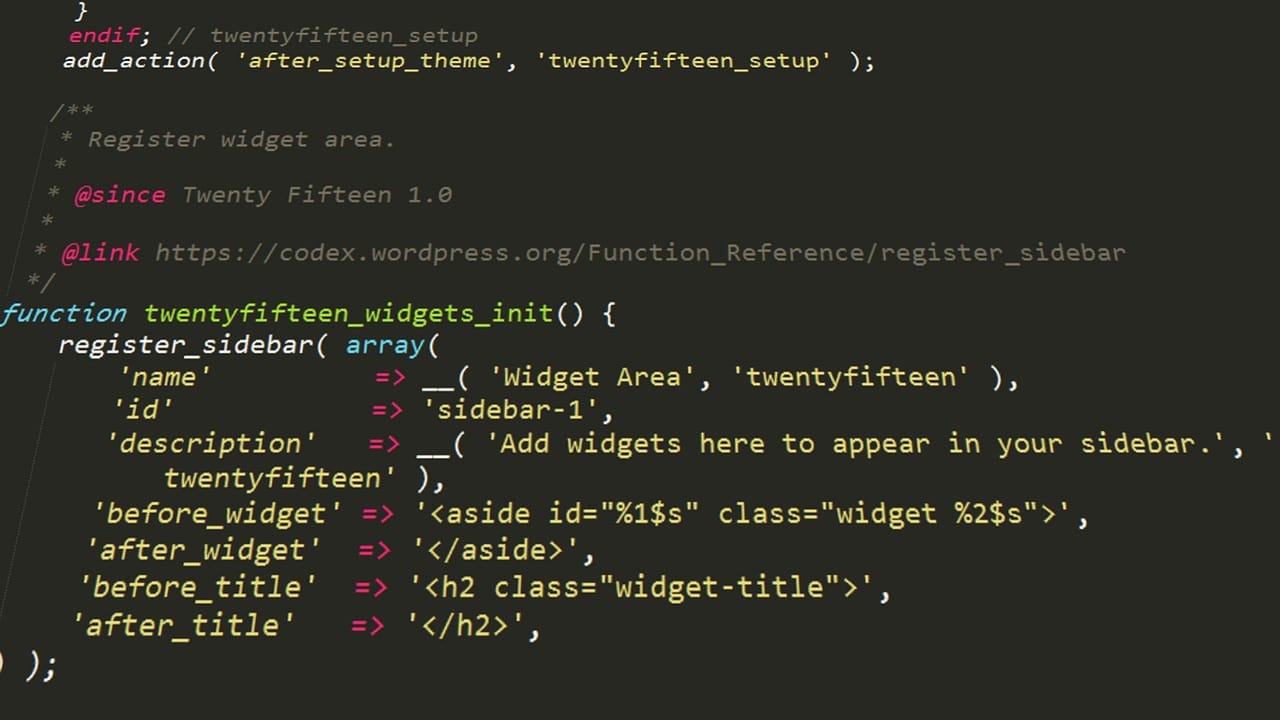
在style.css文件的头部,通过添加以下注释,定义主题的信息:
/*
Theme Name: Your Theme Name
Author: Your Name
Description: Your theme description.
Version: 1.0
*/
步骤四:创建模板文件
根据您的需求,创建适用于不同页面的模板文件,例如single.php、archive.php、category.php等。这些模板文件将根据其命名用途来显示相应的页面内容。
步骤五:自定义主题样式
根据您的品牌需求和设计要求,通过修改style.css文件来自定义主题的外观和样式。您可以使用CSS规则来更改字体、颜色、布局等。
步骤六:添加功能和特性
根据您的需要,通过添加自定义功能和特性来增强主题的功能。您可以使用WordPress提供的API和插件来实现各种功能,例如添加购物车、支付集成、商品展示等。
步骤七:测试和优化
在完成主题开发后,进行全面的测试,确保主题在不同设备和浏览器上都能正常显示和运行。优化主题的性能和加载速度,以提供更好的用户体验。
步骤八:发布主题
当您准备好将主题发布到WordPress主题库或其他市场时,确保遵循**实践和规范。准备好主题的演示站点、文档和支持,以便用户能够轻松使用和定制您的主题。
WooCommerce主题开发是为WooCommerce插件设计和创建定制的外观和功能的过程。通过学习基本的技能和知识,并遵循一系列的步骤,您可以创建出独特而功能强大的WooCommerce主题。
请记住,在开发主题时,始终遵循**实践和规范,并进行全面的测试和优化,以确保您的主题能够提供卓越的用户体验。祝您在WooCommerce主题开发的旅程中取得成功!
WooCommerce主题开发, WooCommerce主题设计, WooCommerce主题定制, WooCommerce独立站主题, WooCommerce跨境主题, WooCommerce出口企业外贸主题,
本文内容根据网络资料整理和来自用户投稿,出于传递更多行业新闻资讯信息之目的,不代表本站其观点和立场。本站不具备任何原创保护和所有权,也不对其真实性、可靠性承担任何法律责任,特此声明!如发现文章、图片等侵权行为,请联系网站管理员,本站将立即删除。


 微信扫一扫
微信扫一扫